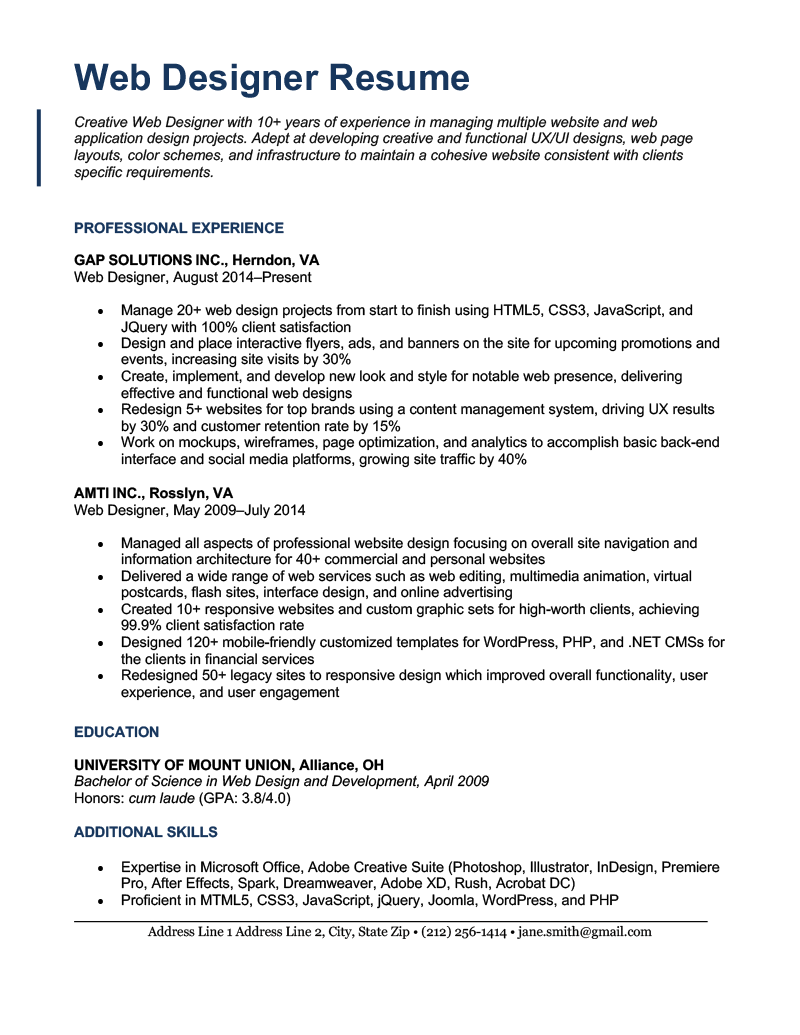
Web Designer Resume Template (Text Format)
FIRST AND LAST NAME
Email: your.email@email.com
Phone: (123) 456-7891
Address: Street, City, State
LinkedIn: linkedin.com/in/yourprofile
Resume Summary
Creative Web Designer with 10+ years of experience in managing multiple website and web application design projects. Adept at developing creative and functional UX/UI designs, web page layouts, color schemes, and infrastructure to maintain a cohesive website consistent with clients’ specific requirements.
Professional Experience
Gap Solutions Inc., Herndon, VA
Web Designer, August 2014–Present
- Manage 20+ web design projects from start to finish using HTML5, CSS3, JavaScript, and JQuery with 100% client satisfaction
- Design and place interactive flyers, ads, and banners on the site for upcoming promotions and events, increasing site visits by 30%
- Create, implement, and develop new look and style for notable web presence, delivering effective and functional web designs
- Redesign 5+ websites for top brands using a content management system, driving UX results by 30% and customer retention rate by 15%
- Work on mockups, wireframes, page optimization, and analytics to accomplish basic back-end interface and social media platforms, growing site traffic by 40%
Amti Inc., Rosslyn, VA
Web Designer, May 2009–July 2014
- Managed all aspects of professional website design focusing on overall site navigation and information architecture for 40+ commercial and personal websites
- Delivered a wide range of web services such as web editing, multimedia animation, virtual postcards, flash sites, interface design, and online advertising
- Created 10+ responsive websites and custom graphic sets for high-worth clients, achieving 99.9% client satisfaction rate
- Designed 120+ mobile-friendly customized templates for WordPress, PHP, and .NET CMSs for the clients in financial services
- Redesigned 50+ legacy sites to responsive design which improved overall functionality, user experience, and user engagement
Education
University of Mount Union, Alliance, OH
Bachelor of Science in Web Design and Development, April 2009
Honors: cum laude (GPA: 3.8/4.0)
Additional Skills
- Expertise in Microsoft Office, Adobe Creative Suite (Photoshop, Illustrator, InDesign, Premiere Pro, After Effects, Spark, Dreamweaver, Adobe XD, Rush, Acrobat DC)
- Proficient in MTML5, CSS3, JavaScript, jQuery, Joomla, WordPress, and PHP